Tutti i designer sanno bene che è molto importante l’usabilità nel loro lavoro.
Dovete soddisfare i visitatori, evitare di disturbarli e di progettare intelligentemente i vostri lavori.
Ora vi presenterò 9 problemi principali di usabilità dei siti web.
1. PICCOLE AREE CLICCABILI
Quando preparate degli ipertesti cliccabili dovete preoccuparvi di renderli facilmente cliccabili dall’utente.
In immagine c’è un esempio di come ci siano link troppo piccoli.

Invece nella seconda immagine la parte cliccabile è più grande e comoda.
Come allargare un’area di click? Facile. Potete allargare il raggio impostando il CSS in una pagina come qui.
- <a href=“http://www.examplesite.com” style=“padding: 5px;”>Example Site<a>
Qui c’è un’altro link che mostra aree cliccabili.
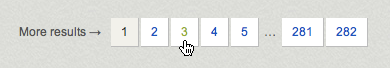
2. PAGINAZIONE SBAGLIATA
Per paginazione mi riferisco alla divisione di contenuti in più pagine.
Ciò spesso si trova in siti web che hanno lunghi elenchi di oggetti. Meglio evitare di caricare troppe cose sulla stessa pagina, si allungano troppo i tempi di caricamento. Invece dividere i contenuti in più pagine consente di aumentare il numero di pagine visualizzate e queste saranno accessibili più velocemente.
Attenzione però a non esagerare, poichè non è comunque divertente cambiare pagina mentre si sta leggendo qualcosa.
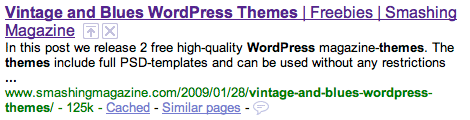
3. TITOLI DELLE PAGINE
Il titolo di ciascuna pagina web è importante.
I titoli delle pagine sono nel pezzo di codice HTML nel tag <title> nell’head di una pagina html. Spesso si crea un titolo generico mentre si lavora ad una pagina, e si usa sempre lo stesso in tutto il sito. Ciò è sbagliato.
Nel titolo si deve dare la prima informazione riguardo le informazioni di cui tratta la pagina. Le persone possono velocemente capire se sono nel posto giusto o no.
Inoltre il titolo compare pure nelle ricerche quindi è veramente importante.
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title>
Quindi un buon titolo invoglierà a cliccare colui che ha fatto una ricerca.
In queste immagini ci sono degli esempi con codice ed effetto nel browser.
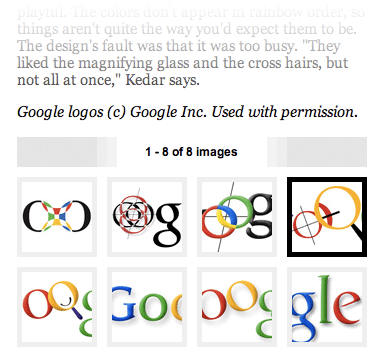
4. CONTENUTO DIFFICILE DA OSSERVARE
Per garantire che il vostro sito web sia facile da usare, non è necessario solo avere un buon design. Bisogna anche avere un buon testo.
Certo, il design guida i visitatori ma è importante anche avere buoni contenuti, ciò è essenziale per il sito.Quindi bisogna che sia facile utilizzare il sito in maniera inutitiva e non create comandi che ostacolano la navigazione, se no i visitatori non avranno problemi ad abbandonare la vostre pagina.
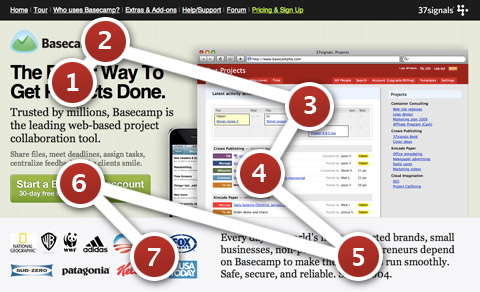
Le persone non tendono a leggere i siti web da cima a fondo, è necessario catturare velocemente l’interesse. Questo è un modello. I cerchi rossi indicano i settori in cui i visitatori tendono a concentrare il loro sguardo, ed i numeri indicano l’ordine in cui si guardano gli elementi.
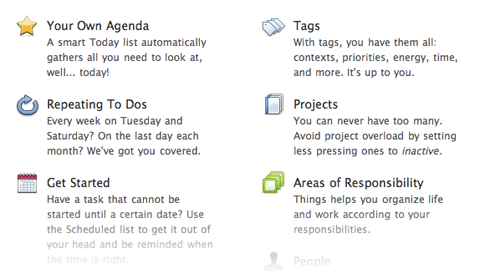
Bisogna quindi cercare di evitare strutture caotiche ma rendere facile l’accessibilità: prima di tutto meglio usare grandi immagini, colori forti e icone accompagnate al testo. Poi le informazioni devono essere rapide e concise. I testi devono essere essenziali, mai essere pesanti e perdersi in parole: da evitare lunghi paragrafi. Qui c’è un’altro esempio di pagina.
5. NESSUN MODO PER FARSI CONTATTARE
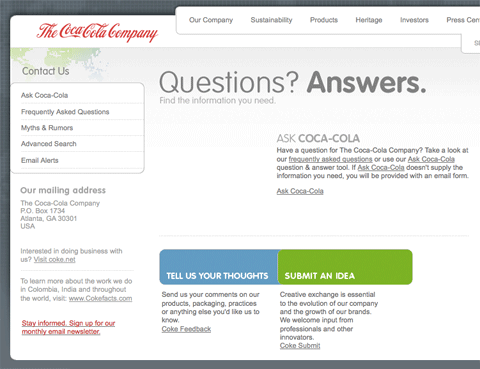
Impegno per rendersi utile con la comunità è dare la possibilità di farsi contattare, ciò è stato elemento del successo di molti siti. Con questo è possibile crearsi clienti fedeli. Non averlo è un grave errore. In figura c’è un immagine del sito della Coca-Cola.
C’è una buona sezione FAQ, e anche una zona dove è possibile inviare un’idea. Attenzione agli spam. Quindi bisogna sempre lasciare una mail o un qualche contatto.
Per evitare lo spam : Enkoder e GetSatisfaction.
6. RICERCA
Un sacco di persone cercano subito uno spazio per la ricerca quando entrano in un sito web. Vogliono risparmiare tempo e ottenere subito quello che cercano. Jakob Nielsen infatti spiega come la maggior parte delle persone siano attratte da questi “search box”.
Comunque sono particolarmente indicate per siti venditori.
Si ci può appoggiare liberamente su Google o .
7. TROPPE FUNZIONALITA’ CHE RICHIEDONO LA REGISTRAZIONE
Il vostro sito può avere contenuti o funzioni che richiedono ai visitatori di registrarli prima di usufruirne. Ciò è ottimo, ma state attenti poichè può succedere che le procedure di registrazione annoino l’utente e che questo preferisca abbandonare il sito.
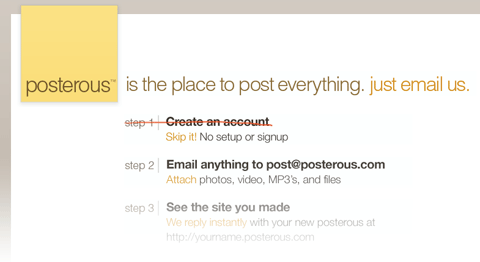
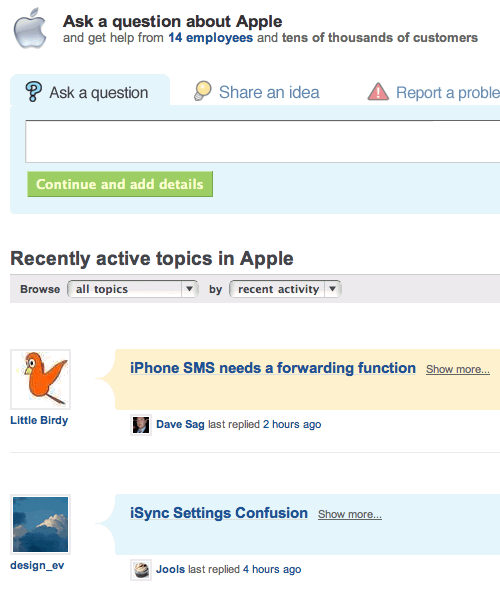
Quindi conviene non rendere la registrazione obbligatoria per tutto, e che quindi l’utente possa godere di alcune funzionalità senza la registrazione. Conviene lasciar provare qualcosa per poi quindi convincere l’utente a registrarsi. Qui ci sono due esempi.


8. LINK VECCHI ERRATI
Si chiamano permalink e sono i link che non fanno cambiare la pagina. Possono comparire quando ad esempio un sito viene spostato o modificato e non viene fatta una dettagliata manutenzione sui collegamenti, e che porta alla comparsi di errori.
Il codice seguente cerca di risolvere in parte il problema dando un redirect.
- RewriteEngine on
- Redirect 301 /oldpage.html /newpage.html
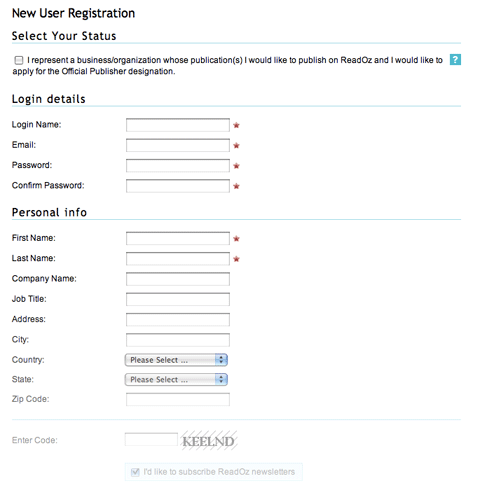
9. FORM DI REGISTRAZIONE TROPPO LUNGHI
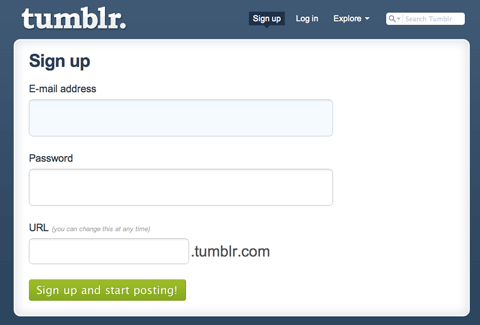
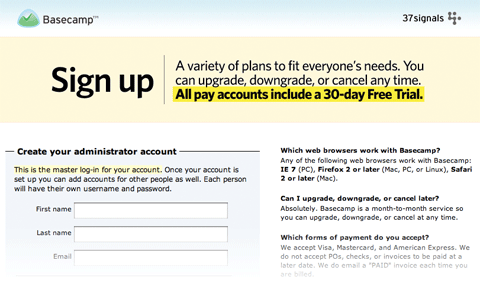
I form di registrazione sono come delle barriere. Poichè le persone nel registrarsi perdono irrimediabilmente tempo. Dovete fare in modo che questo sia il più corto possibile.
Non c’è bisogno di avere troppe informazioni, riducetele all’osso! Ora vi mostro alcuni esempi di form semplici e veloci per le registrazioni che non rubano molto tempo alla navigazione.

















1 commento su “Web Designer : 9 Errori comuni nel Web Editing”