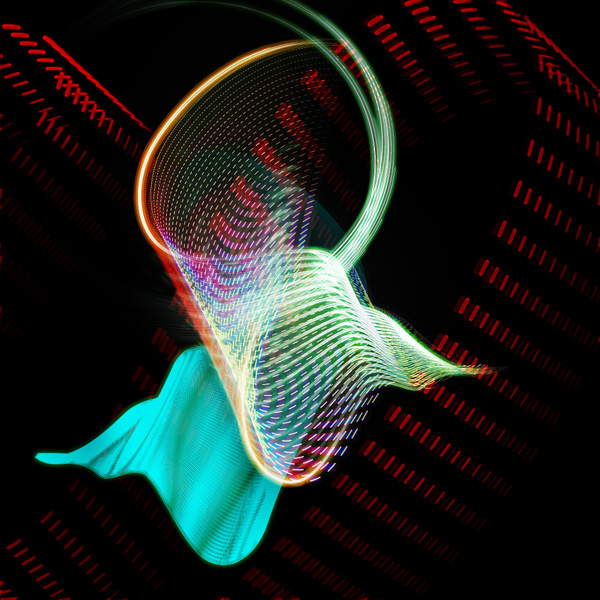
“Anteprima immagine finale”
Ecco il risultato finale del nostro prossimo lavoro.

“Fase 1”
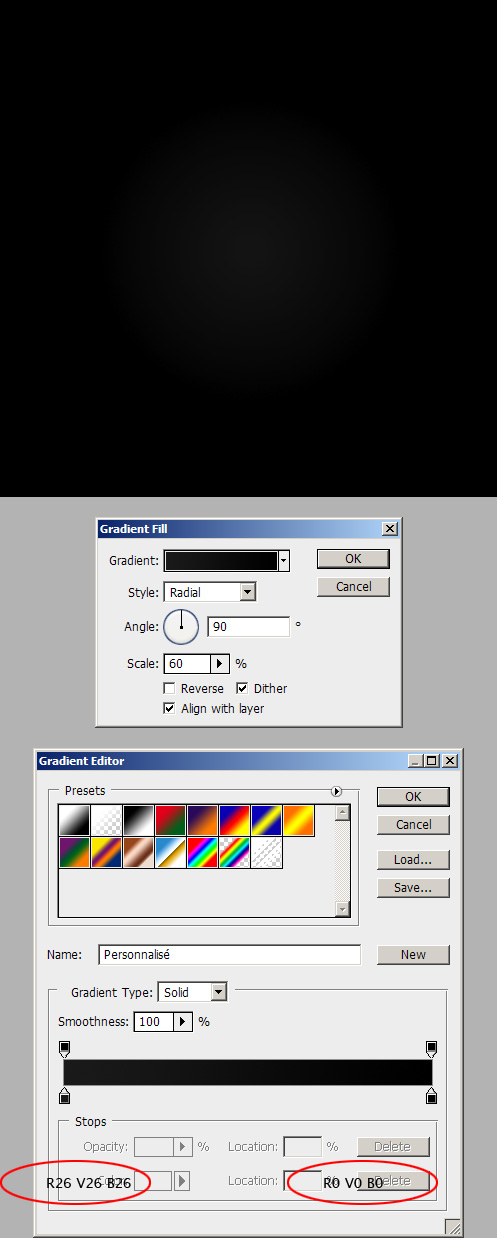
Prima di tutto creiamo un nuovo documento in Photoshop.
Impostare 1000×1000 l’altezza e la larghezza e RGB come modalità di colore con sfondo trasparente.
Fare click sul cerchio bianco nero in fondo alla palette e selezionare la lista gradiente.
Formare il gradiente verso il centro dell’immagine.

“Fase 2”
Sarà necessario anche Illustrator per questo progetto.
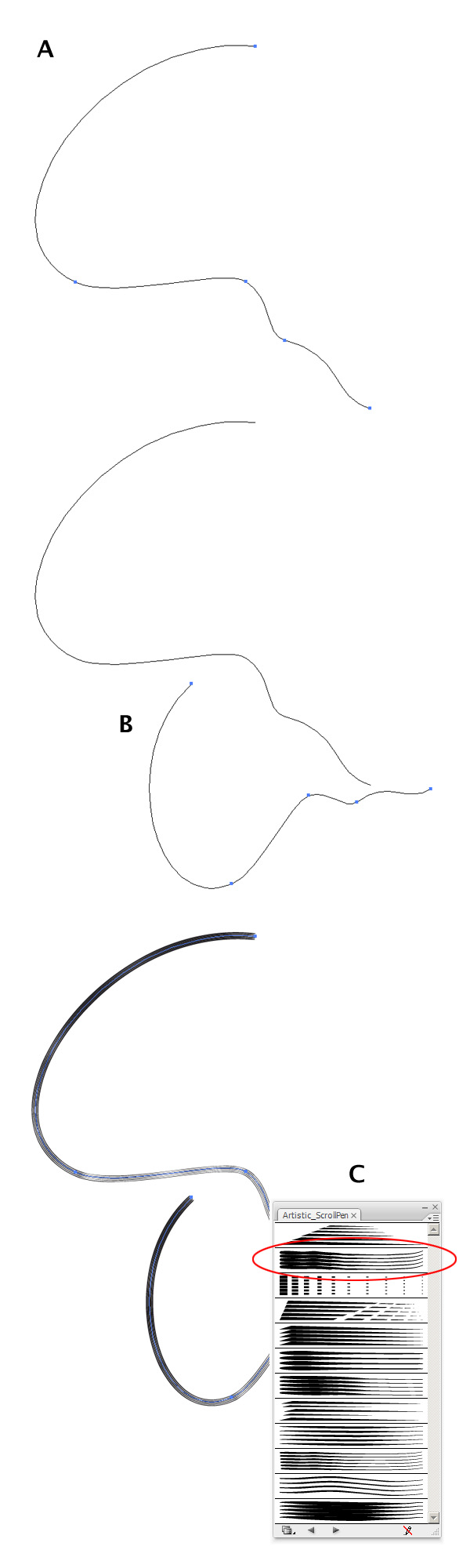
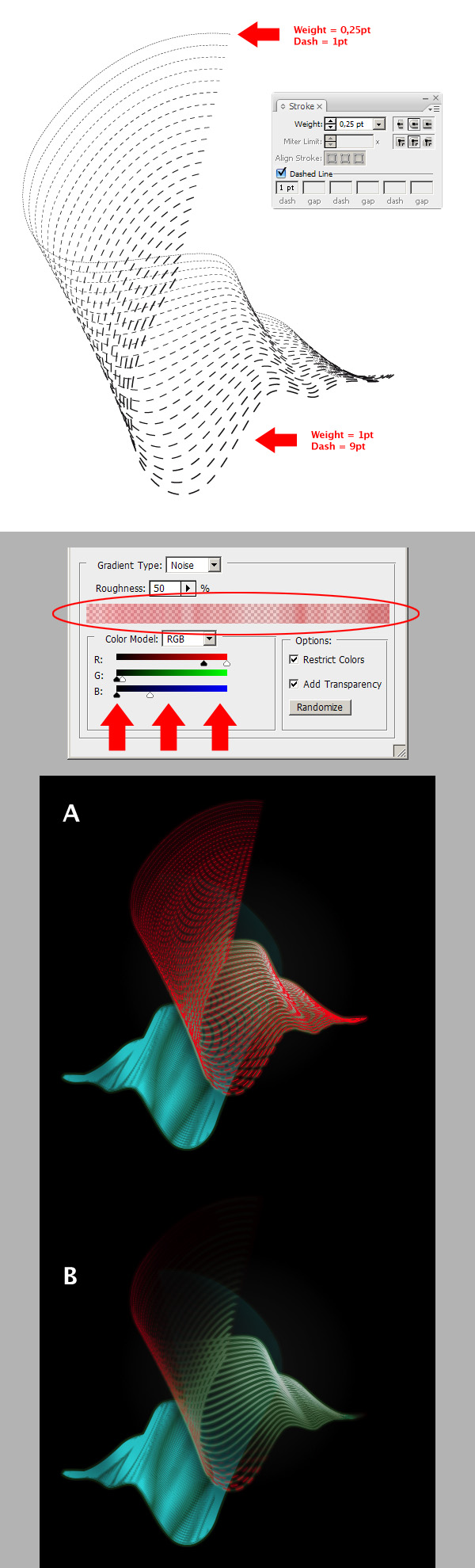
Aprite un nuovo documento in Illustrator, con dimensioni e modalità di colorazione uguale al file aperto con Photoshop. Disegnate una forma ondulata, seguite l’esempio. Modificate il pennello per ottenere l’effetto in figura.
“Fase 3”
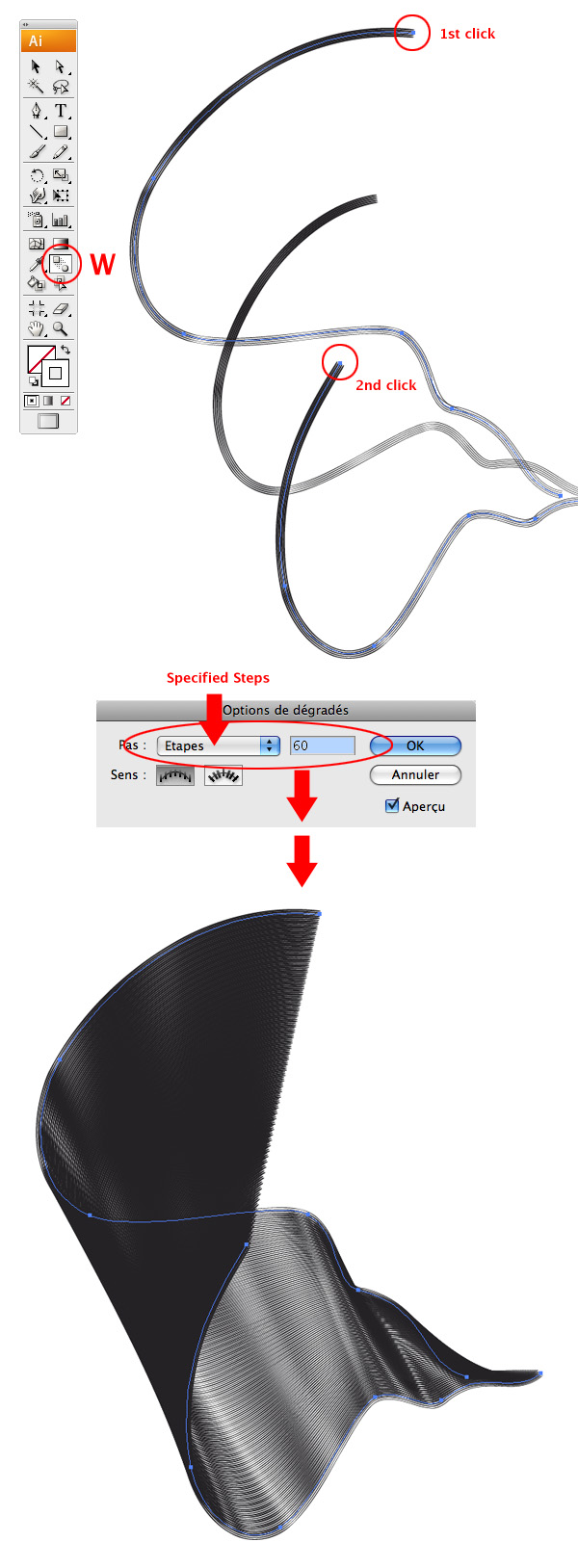
Selezionate il tool Miscel (W) e scegliere dove indicato in figura per avviare la miscelazione. Importante cliccare i punti indicati, perchè la miscelazione dipende da dove si avvia.
Ora copiate e incollate quanto fatto in Photoshop come Smart Object.
“Fase 4”
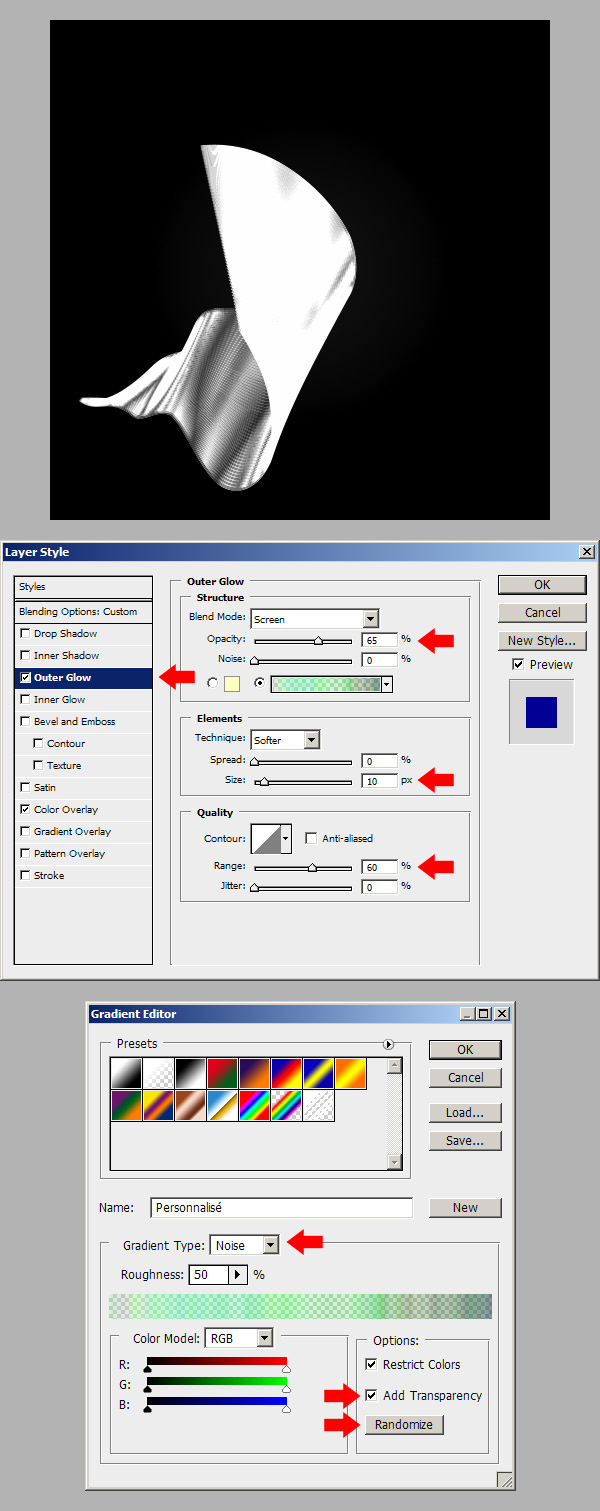
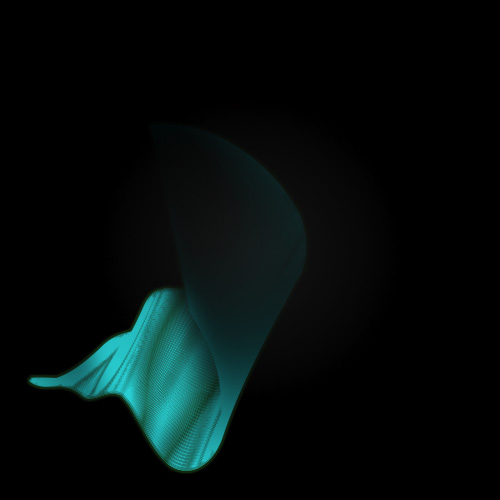
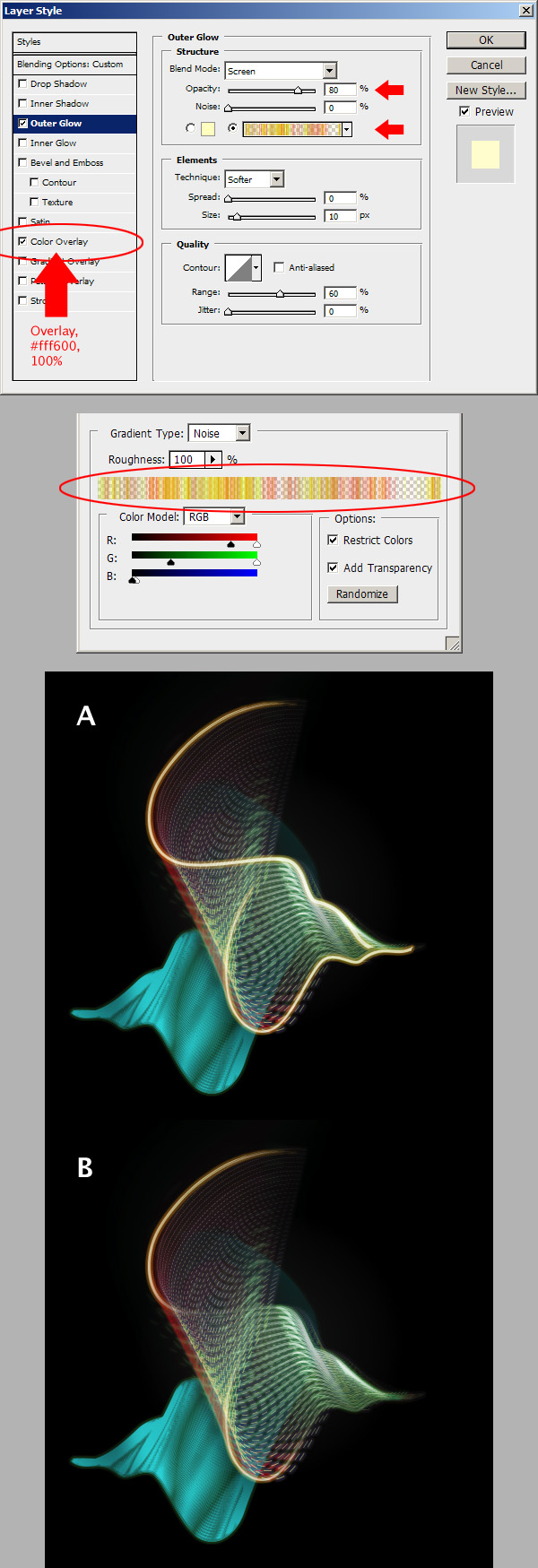
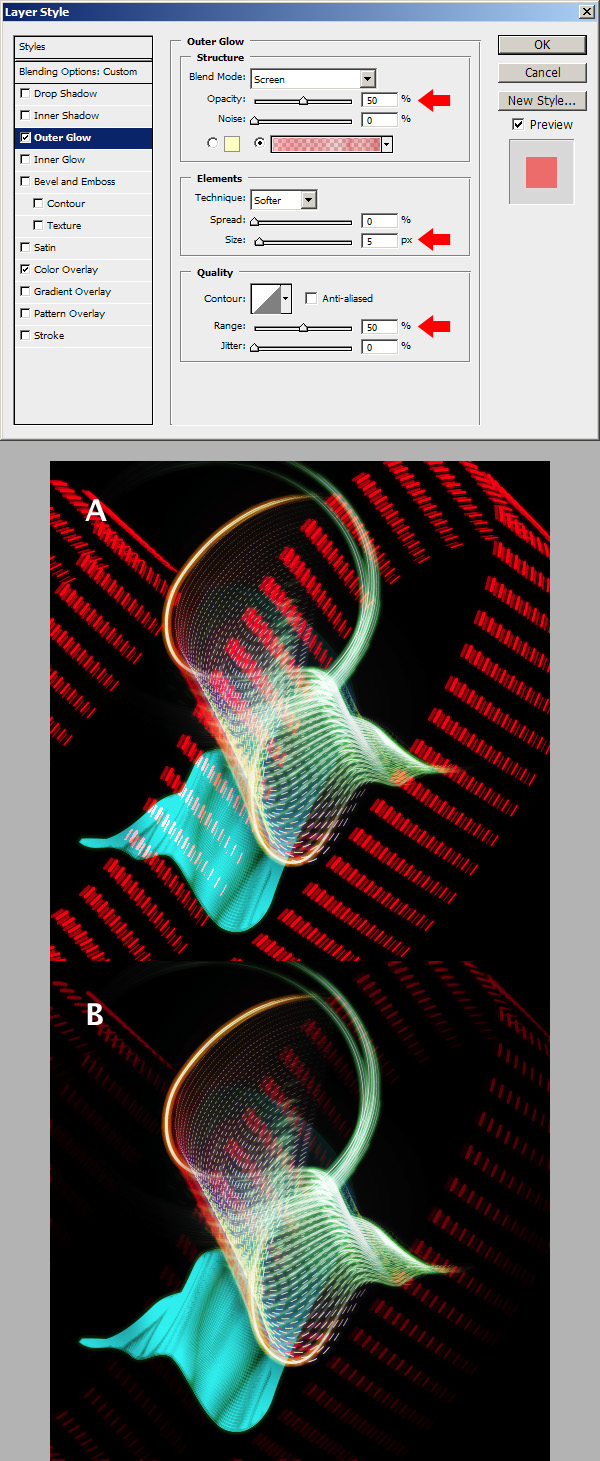
Capovolgere la forma appena incollata e scalarla. Attivare la modalità di miscelazione in Hard Ligth e aggiungere un bagliore esterno cliccando sul bottone FX. Modificare le impostazioni come indicato in figura.Si aprirà un’altra finestra dove dovrete indicare il livello nel menu del tipo del gradiente.
Questa semplice operazione sviluppa molti colpi di colore attorno alla forma.
Cliccate più volte su “Randomize” fino a che non si ottiene un risultato simile all’esempio.
“Fase 5”
Possiamo ora applicare un’altro strato per dare colore alla forma.
“Fase 6”
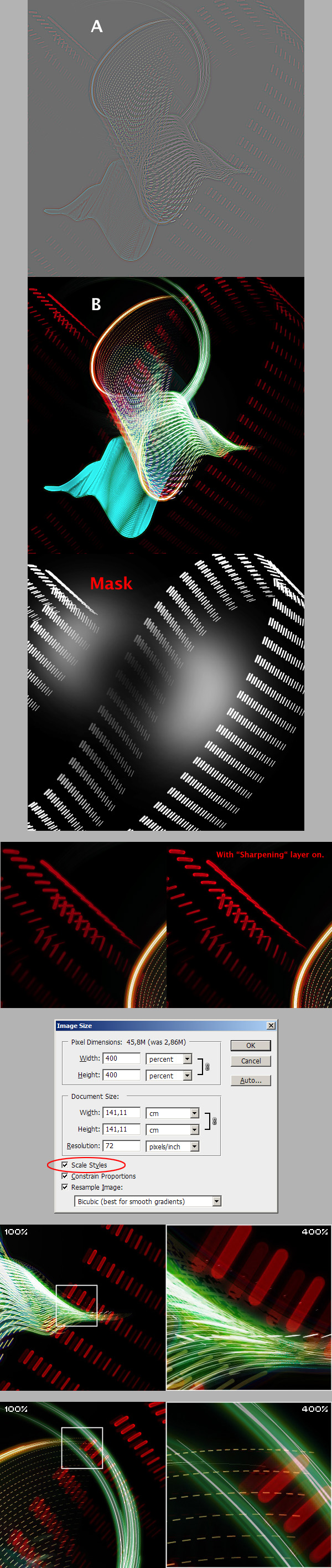
Fare click sul pulsante “Add Layer Mask” e con un grosso pennarello nero pitturiamo quella zona.
Non è necessaria molta cura, ma lasciate la parte sinistra visibile.
Al massimo alleggerite il pennello man mano.
“Fase 7”
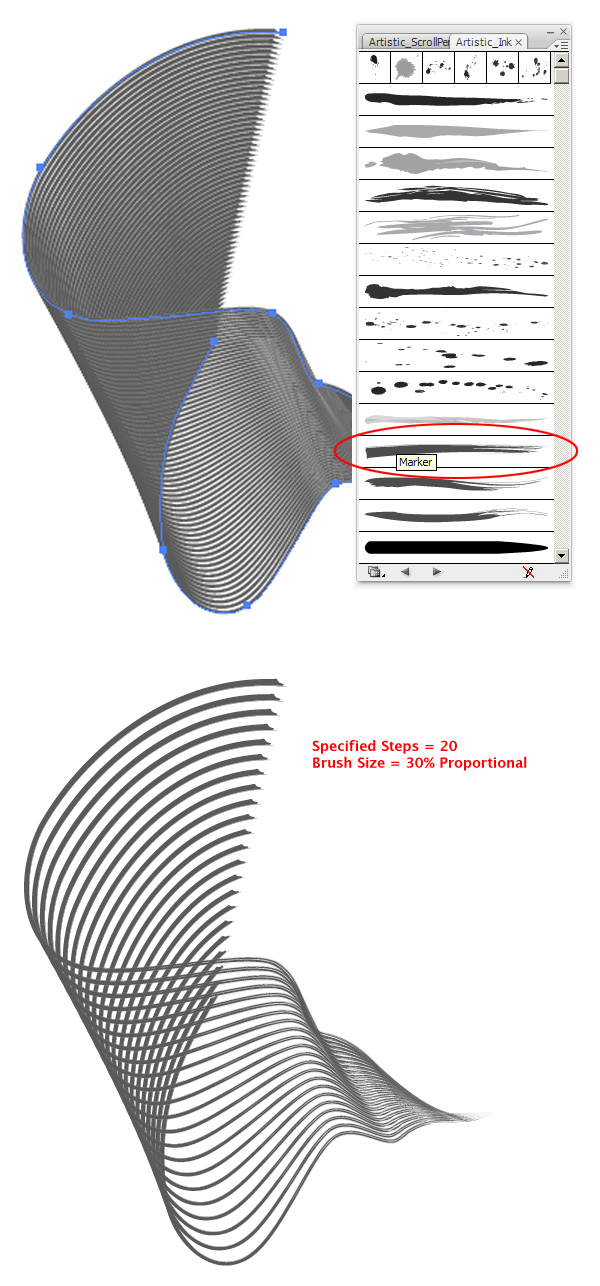
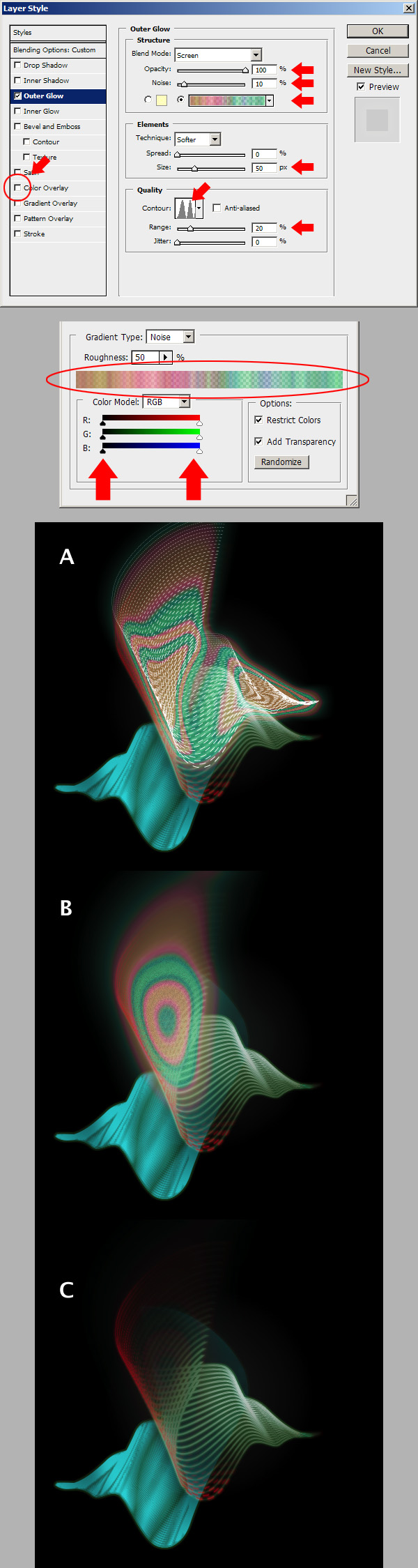
Per creare un’altra forma senza avviare il processo fin dal principio, fare doppio click sulla minatura della prima forma ed aprirlo con in Illustrator.
Selezionare il colore nero e modificare il pennello. Nella tavolozza dei pennelli infatti fate doppio click sul pennello selezionato e nella finestra di diagolo immettete il 30% per le dimensioni ed attivare la casella di controllo delle proporzioni.
Ora copiate e incollate il prodotto ottenuto su Photoshop dopo aver impostato il colore della miscela bianco.
“Fase 8”
Trasformate la nuova forma e impostare le proporzioni a 190%. Ora potete impostare la sfumatura della forma appena inserita inserendo la modalità di miscelazione lineare della luce. Ora riappliate quanto fatto nella fase 6 anche nella fase 2.
“Fase 9”
Dovremo ancora far uso di Illustrator. Impostare a nero il colore ed eliminare quanto selezionato nella tavolozza dei pennelli. Selezionare “Remove Stokes”. Utilizzare il tool di selezione diretta (A), seguire l’immagine per impostare il tratto. Non dimenticare di impostare il colore al bianco prima di incollare photoshop. Infine copiatelo in Photoshop facendo le dovute operazioni di adeguamento e la scelta delle miscelazioni per la forma importata.
“Fase 10”
Sta iniziando a comparire già un discreto effetto ma manca ancora dell’effetto volume. Duplicate la terza forma e rincollatela, creando quindi una quarta forma. Ora seguite l’immagine per vedere le impostazioni da operare sul questo livello. Ora andate in Filtri>Blur>Gaussian Blur e applicare un raggio di 50px. Impostate il 10% di opacità e godetevi l’effetto riattivando la visualizzazione del livello.
“Fase 11”
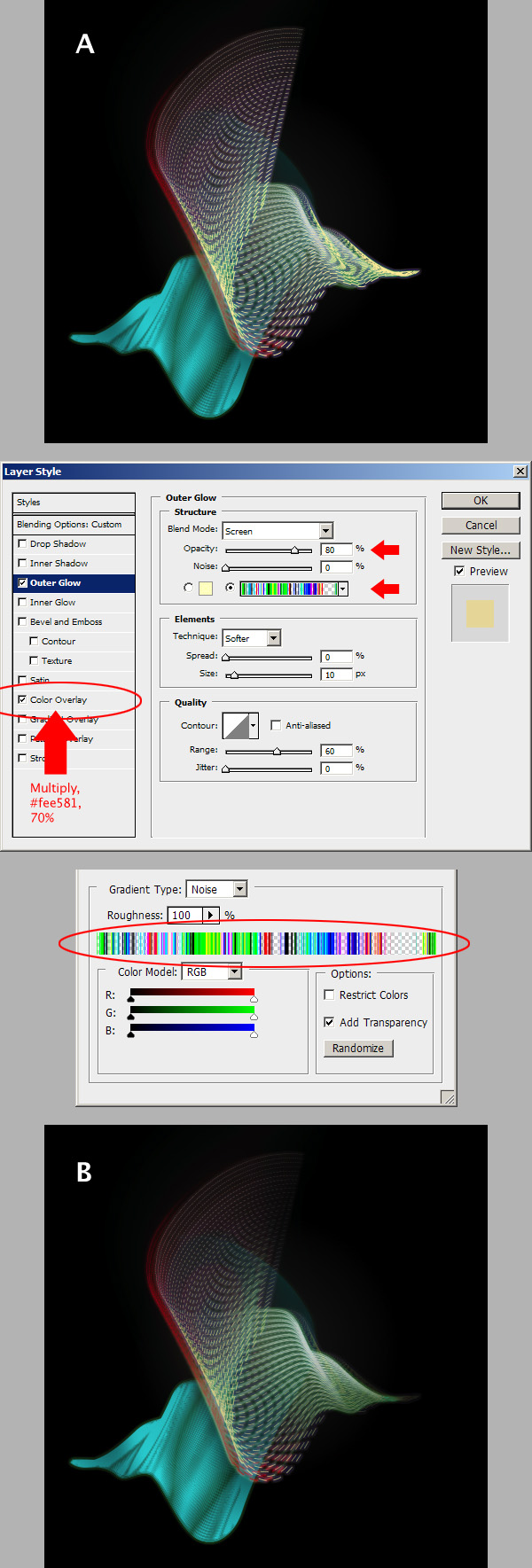
Duplicate la terza forma così avrete una quinta forma. Orientatatela 20px a destra. Modificate il “Color Overlay” per questa forma.
“Fase 12”
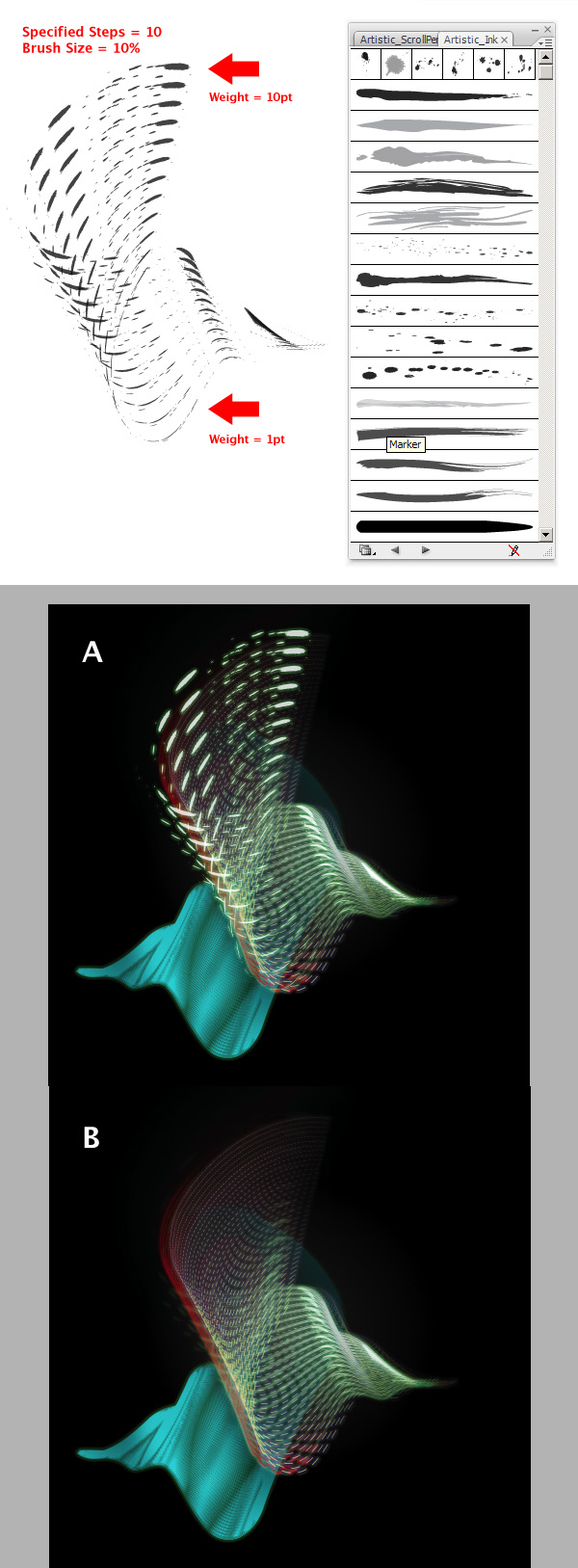
Ora utilizziamo illustrator per dare qualcosa in più all’effetto generato in precedenta. Selezionare la miscela ed impostare il suo colore nero. Andare in Finestra>”Brush Library”>Artistic>Artistic_Ink e applicare l’ottavo pennello chiamato Galaxy. Premere (W) per applicare Il Blend Tool ed impostare i dati come indicato in figura. Incollate in Photoshop.
“Fase 13”
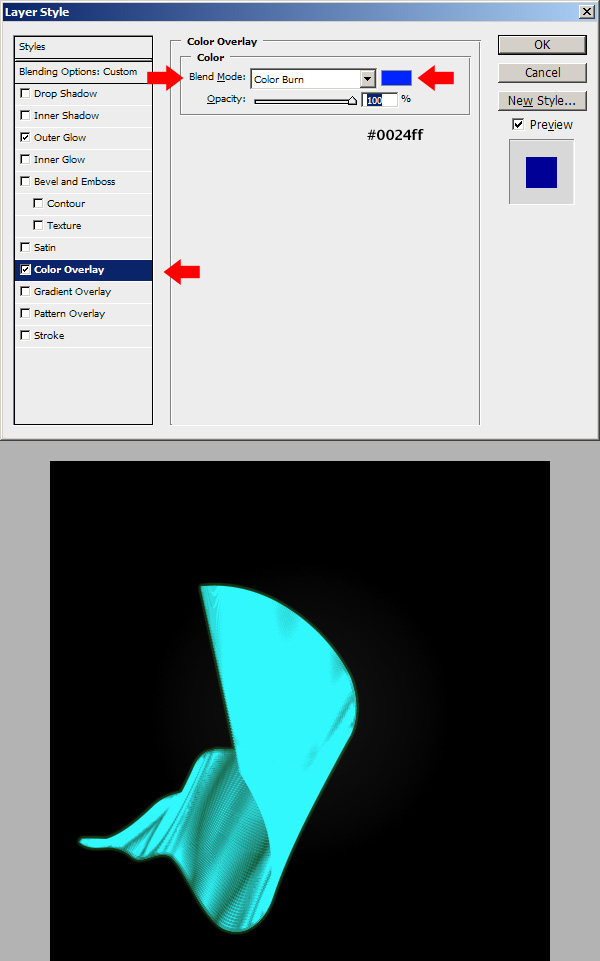
Riaprire il mio smart object dalla sua anteprima e modificarlo in nero. Quindi, rilasciate la miscela utilizzando i tasti di scelta rapida Command+Alt+Maiusc+B e fare doppio click sul pennello e attivare la checkbox “Flip Along” nelle sezione Flip del menù delle brush. Portare il colore di miscela a bianco e copiare e incollare in photoshop l’oggetto ed impostate a 90% le dimensioni.Seguire la figura per vedere come miscelare il livello. Usate il Color Overlay con le impostazioni date in rosso.
“Fase 14”
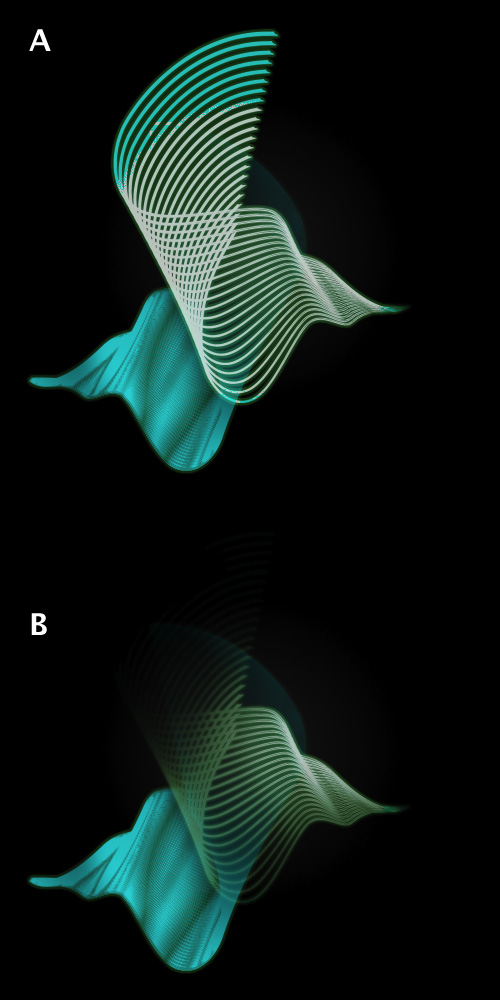
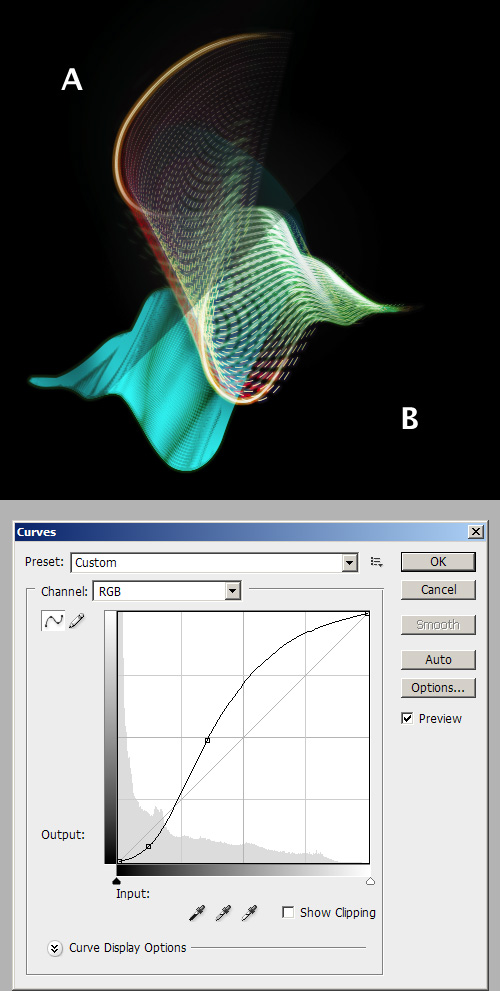
Non abbiamo ancora completamente finito, ma guardiamo a che punto si trova il nostro lavoro. Abbiamo aggiunto qualche contrasto per abbellire l’effetto. Guardate le immagini che seguono per vedere se siete allo stesso punto.
“Fase 15”
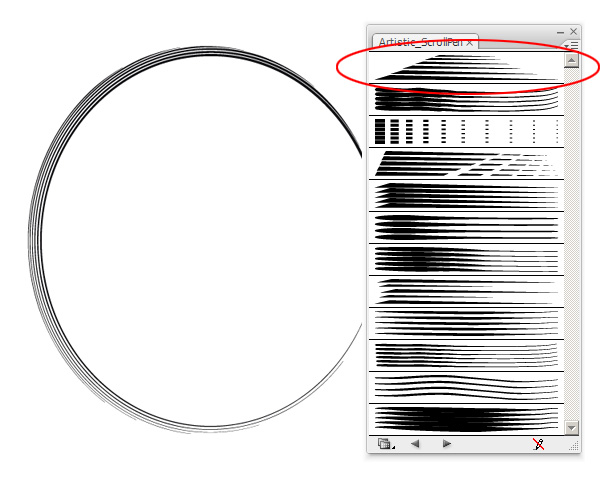
Torniamo in Illustrator e creiamo un nuovo documento dove disegneremo un’ellisse di circa 440 px di larghezza e 480 per l’altezza.
Quindi applichiamo il primo pennello nella barra dei pennelli(ScollPen) e ridurre leggermente la dimensione del pennello.
Disegnata la figura, eliminate il riempimento dell’oggetto, copiate e incollate su Photoshop.
“Fase 16”
Inserito l’oggetto creato su Illustrator modificatene la forma e le caratteristiche come indicato e aggiungete la maschera di livello per poter lavorare meglio.Copiatelo più volte per ottenere lo stesso effetto della figura.
“Fase 17”
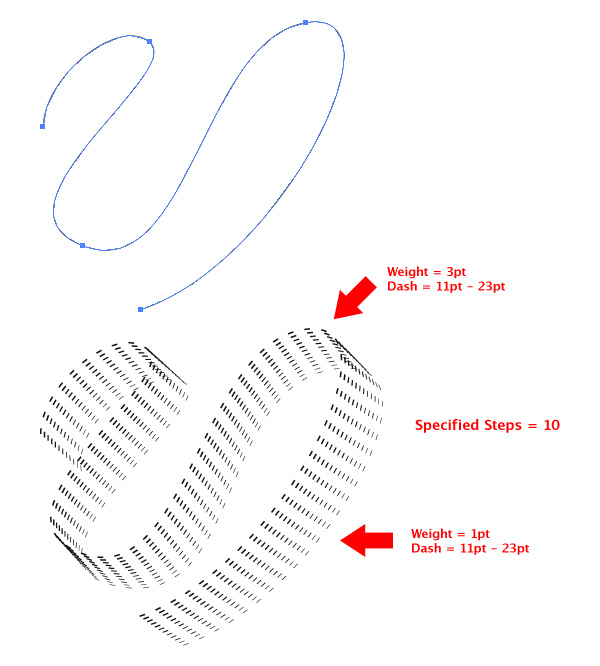
Per rendere ancora più intrigante l’effetto creaiamo questi “sentieri” rossi sullo sfondo. Andiamo in Illustrator e disegnamo una onda. Modificare l’onda disegnate e modificare i dati come indicato nella figura per ottenere quest’effetto.Copiate e incollate anche quest’oggetto in Photoshop impostando il livello appena al di sopra dello strato di sfondo.
“Fase 18”
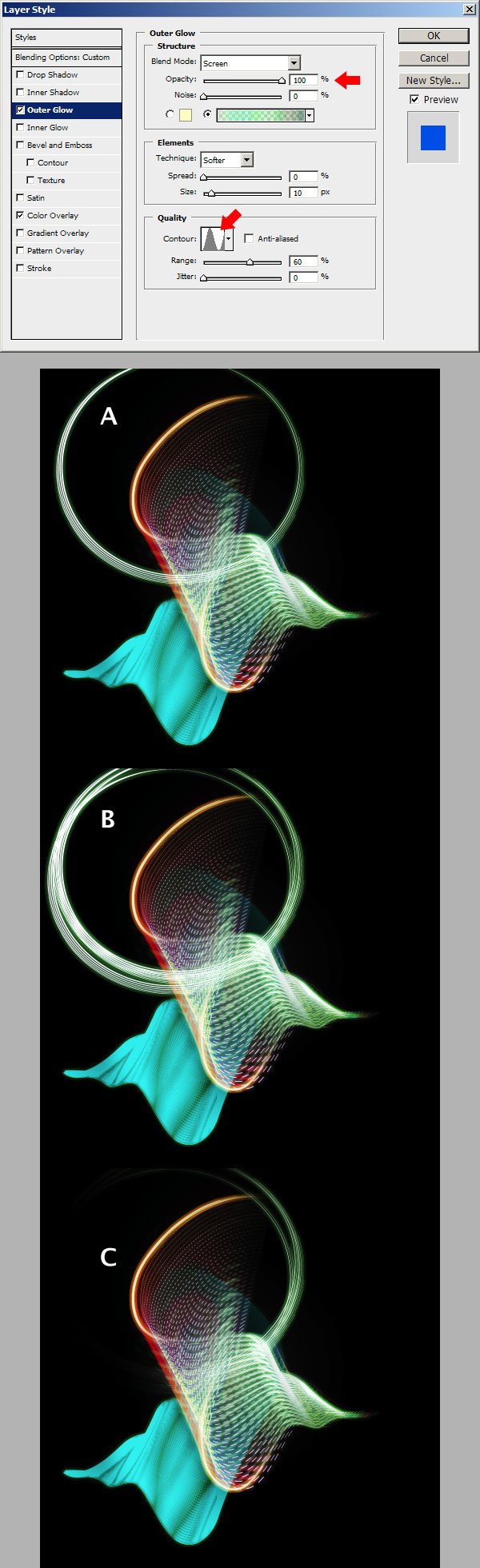
Scalate al 210% e duplicare il livello. Seguire le indificazioni in figura per impostare lo stile del livello del sentiro. Scurite a piacere per rendere meglio l’effetto.
“Fase 19”
Eccoci giunti quasi alla fine. Perfezioneremo alcune parti della composizione creata. Uniamo tutto in un unico livello.
Andare in Layer>Smart Objetcts>Convert to Smart Objects. Poi Ancora su Filtro>Other>High Pass ed immettere il valore 2px. Cambiare la modalità di miscelazione a “Vivid Light” ed aggiungere uno strato di maschera ad esso. Si può anche perfezionare e rendere più nitido l’effetto per i sentieri rossi. Ultimo consiglio, scalate come preferite i vari oggetti.
Fine
Godetevi l’effetto finale, sperando di essere stati d’aiuto.
via : psdtuts.com





















voglio un MONDO A COLORI!!!!!!!!!!!!!!